¿Qué son los Sitemaps?
Un Sitemap es un diagrama jerárquico que muestra la estructura de un sitio web, aplicación o producto. Los diseñadores UX y los arquitectos de información lo utilizan para agrupar contenido similar y así definir la taxonomía del sitio. Representa un paso importante dentro del diseño centrado en el usuario pues asegura que el contenido esté en el lugar correcto, es decir donde el usuario lo espera encontrar. También sirve como punto de referencia para hacer Wireframes, especificaciones funcionales y mapas de contenido.
¿Por qué deberías utilizar un Sitemap?
Los Sitemaps son útiles por varias razones:
- Demuestran cómo se debe estructurar la navegación.
- Ayudan a identificar dónde irá el contenido y qué se necesita producir.
- Muestran la relación entre las distintas páginas del sitio web.
- Proporcionan una estructura por dónde se debe empezar el proyecto y así estimar el tiempo de desarrollo.
- Será el primer entregable que demuestra lo que estarás creando.
¿Cuándo empiezo a construir un Sitemap?
Los Sitemaps se crean después de haber terminado de crear las Personas, los User Journeys y en general el período inicial de exploración. El Sitemap señala lo que has aprendido sobre cómo los usuarios van a navegar en tu sitio web o a usar tu producto, qué tipo de contenido apoyará sus necesidades y qué tipo de lenguaje utilizarán para identificar los objetos. Al mismo tiempo, debes tomar en cuenta los objetivos del negocio así como cualquier tipo de contenido o requerimiento que se necesite para cumplir su estrategia.
¿Cómo creo un Sitemap?
Existen dos métodos rápidos y sencillos para estructurar un Sitemap. En este artículo vamos a aprender sobre el Card Sort asumiendo que ya tienes idea de qué tipo de contenido se necesita en el sitio web, en la aplicación, producto o servicio que tienes en mente.
Card Sort
En términos de participantes para la investigación, si deseas adquirir resultados confiables Jakob Nielson recomienda lo siguiente:
“Necesitas entrevistar a quince usuarios para llegar a una correlación de 0.90, lo cual ya es una cantidad considerable para detenerse.” – Jakob Nielson
Card Sort abierto
Con esta técnica le entregas una gran cantidad de tarjetas o post-its a los participantes. Cada tarjeta o post-it contiene escrito un elemento de contenido o función que has identificado durante la etapa exploratoria. Cada tarjeta debe tener un número como referencia para que sea fácil de identificar. Los participantes están invitados a clasificar y organizar las tarjetas en grupos para darles un nombre a cada categorías. Esta técnica se utiliza para adquirir ideas que luego puedes aplicar en la taxonomía.
Card Sort cerrado
Usualmente cuando se utiliza el card sort cerrado ya se cuenta con una línea más avanzada del mapa del sitio y se debe empezar con ideas principales para las categorías. A los participantes se les entregan cartas con contenido escrito en ellas como en el card sort abierto pero se les pide que las clasifiquen bajo categorías que ya han sido elaboradas por ti. Si los participantes están ordenando las cartas en lugares donde no esperarías que lo hicieran, existe una alta probabilidad de que debes revisar la estructura que habías definido. Esta técnica está usada para evaluar la taxonomía que ya has creado.
Utiliza los resultados
En este caso y para situaciones a pequeña escala simplemente ingresa los resultados del card sort en una hoja de cálculo con las categorías como título e incluye contenido de referencia. Incluso vacía los datos a un mapa mental (mindmap) como este:

Luego observa cómo los participantes nombraron los elementos y para el caso del card sort cerrado examina si pusieron el contenido en las categorías que esperabas. Después de armar una estructura con los resultados puedes incluir tus Personas y User Journeys de nuevo.
Tu User Journey tendría que haber identificado un par de cosas sobre lo que cada Persona quiere lograr con tu producto. Querrás cuestionar si tu Sitemap esta bien hecho tomando en cuenta estos aspectos junto a otras preguntas clave:
- ¿La taxonomía propuesta apoya la experiencia del usuario?
- ¿Tus perfiles podrán entender las clasificaciones que has elaborado?
- ¿El Sitemap cuenta con categorías que sólo incluyen un artículo de contenido? (Crear categorías con sólo un contenido no es una buena práctica)
- ¿El Sitemap tiene más de 7 categorías? Si es así ¿puedes agruparlos? (Cualquier número mayor a 7 es demasiado y es señal de una mala agrupación de la taxonomía)
Puedes construir un Sitemap con varios programas incluyendo Axure, Visio, MindMaple e incluso PowerPoint utilizando Smartart(Aunque esta puede ser una mala elección si se trata de sitios grandes).
¿Qué puede incluir un Sitemap?
Necesita ciertos atributos que son necesarios:
- Una página o nodo de inicio como punto de partida.
- Un número de referencia para cada elemento que formará el Sitemap. Esto ayuda al momento de crear Wireframes u otras especificaciones funcionales.
- Un nombre para cada elemento.
¿Cómo debe lucir un Sitemaps?
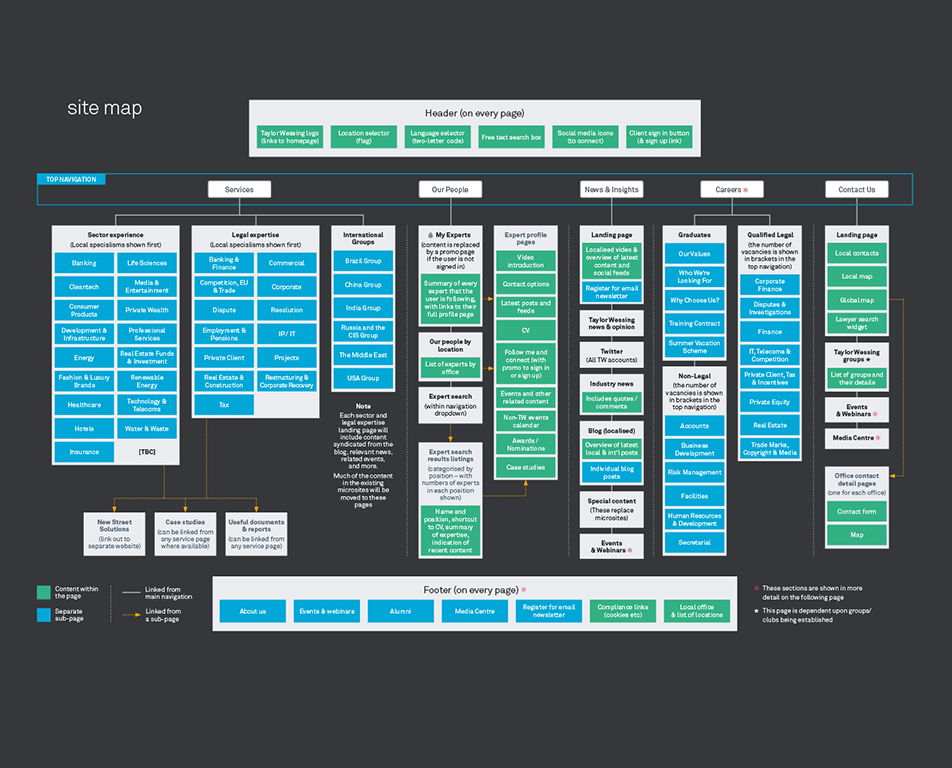
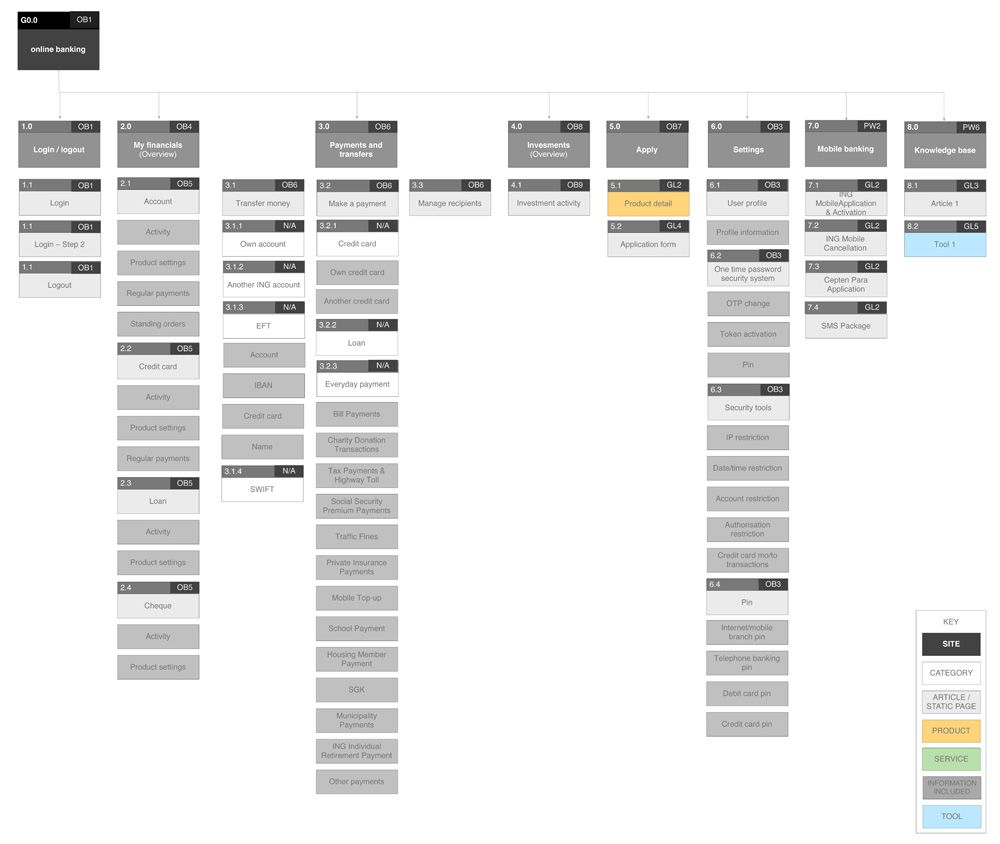
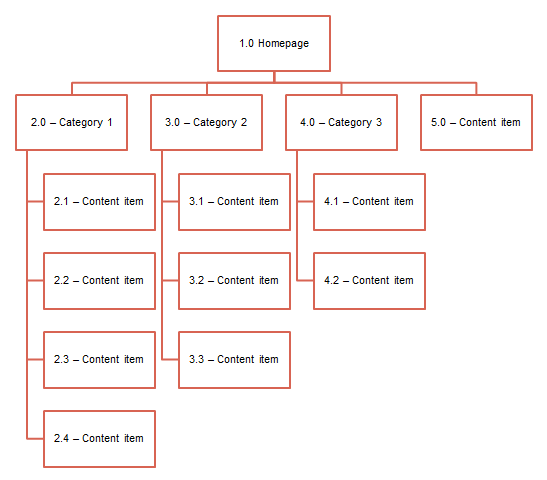
Un Sitemap debe lucir como un diagrama básico. Si tu sitio web cuenta con una buena cantidad de contenido es mejor que lo dividas en varias páginas y mostrar una categoría por página.
El nodo de inicio debe empezar con el número de referencia 1.0 y sus subcategorías deben incrementar numéricamente (por ejemplo la primera categoría debe ser 2.0, la segunda 3.0 y así sucesivamente). El contenido debe seguir el mismo patrón, debajo de la categoría 2.0 utilizar el formato 2.1, 2.2 y así sucesivamente.

¿Qué sigue?
Tu Sitemap provee un boceto inicial del primer entregable, e incluye los primeros pasos de la definición de la interfaz (la navegación). Son una buena forma de enseñarle a los involucrados en el proyecto lo que estás planeando crear.
En nuestra guía para principiantes veremos qué son los Wireframes y cómo se utilizan para definir interfaces.