¿Qué es un Wireframe?
Un Wireframe es una representación visual de una interfaz de usuario o producto, despojado de cualquier diseño o marca de elementos visuales. Puede ser utilizado por los diseñadores UX para definir la jerarquía de elementos en una pantalla y comunicar en qué necesidades del usuario deberían estar basados los elementos.
La forma más fácil de pensar en un wireframe es en términos de la construcción de una casa. Antes de aplicar toda la pintura y mobiliario el arquitecto tiene que dibujar el plano de construcción. Él tiene que asegurarse de que los espacios de la casa funcionen bien y que están donde los ocupantes esperan que estén – no es bueno tener una cocina en el dormitorio principal o un interruptor de luz detrás del inodoro. Los Wireframes son los planos para tu producto o servicio.
Los Wireframes pueden ser desde un boceto a lápiz hasta un diagrama de alta definición anotando todos sus componentes. Son útiles por una serie de razones:
- Dar una base a los diseñadores visuales para empezar a crear secciones.
- Utilizarse como punto de referencia para las especificaciones funcionales.
- Comunicar la funcionalidad que se va a construir con las partes interesadas, sin causar ruidos con elementos de diseño visual o marca.
- Exploración de ideas sin la dificultad de trabajar con elementos y estructuras complejos Photoshop.
- Usarse como base para la creación de prototipos y probar desde el principio algunas ideas basadas en las entrevistas hechas a los usuarios.
¿Cuando crear un Wireframe?
Los Wireframes se crean generalmente después de haber completado tus Personas, User Journeys, Sitemaps y otras actividades de descubrimiento. Sin embargo, los Wireframes de baja definición pueden aparecer durante el proceso de descubrimiento del proyecto solo para explorar las posibles opciones de funcionalidad y estructuración del contenido. Estos por lo general estarán en forma de boceto para ser utilizados como base para el diseño visual o desarrollo de los prototipos.
Antes de empezar a crear un Wireframe debes tener un buen conocimiento de los objetivos del proyecto, las motivaciones de los usuarios y las necesidades que se desean satisfacer con tu producto. Debes entender la estructura de su Sitemap para que sepas cuál es el propósito de cada una sus partes y así conseguir que el usuario alcance sus objetivos en cada una de ellas. Si aun no cuentas con esta información, revisa nuestras guías para principiantes de Personas, User Journeys y Sitemaps
.¿Cómo creo un Wireframe?
Herramientas
Si vas a realizar un Wireframe de baja definición lo único que necesitas es lápiz y papel. Si decides utilizar algún software, lo mejor es utilizar uno que sea diseñado para esto ya que contienen elementos reutilizables de interfaz de usuario que hacen el proceso más rápido. Toma tu tiempo para investigar acerca de Balsamiq, UXToolbox, Indigo Studio y Fluid UI para obtener un par de ideas sobre cuál usar.
Axure es la herramienta estándar actual. Esto es debido a que además de diseño de wireframes tiene grandes capacidades para el diseño de prototipos. Sin embargo puedes usar cualquiera con el que te sientas cómodo.
Lo más importante que debes recordar es que no estás intentando crear un producto final. He visto muchos UX Designer desperdiciar su tiempo asegurándose que el espacio entre párrafos sea perfecto y escogiendo los colores adecuados. Es importante que el wireframe provea una representación realista del producto final, pero el tiempo que emplees asegurándote que todo se esté realizando bien debe ser invertido cuando ya estés completando el proyecto. En otras palabras no pierdas tu tiempo haciendo wireframes bonitos.
Contenido
También deberías estar haciendo tu mejor esfuerzo para pensar en lo que será el contenido de la página. “Lorem Ipsum” te funcionará bien para tener una idea del largo de contenido que vas a utilizar en algunas secciones en el caso de que estés construyendo un sitio web o una app móvil, pero tienes que tener claro qué tipo de información necesitas desplegarle al usuario ¿Qué tipo de lenguaje se debe utilizar para las Llamadas a la Acción (Call to Actions) y dónde debe ir el contenido de soporte? El contenido que muestres ciertamente no tiene que ser el artículo final, pero debería ser lo más aproximado posible.
Con algunas raras excepciones, te recomendamos no poner las imágenes finales que tienes en mente en tus Wireframes. Si se trata de un sitio web en particular que estás creando para una marca reconocida, entonces es posible que desees dar un comentario indicando qué tipo de imagen debería ir allí.
Estructura
Tienes que tener una idea general de la estructura de producto ya que eventualmente así va a ser construido. En la mayoría de los casos deberías de ser capaz de crear un wireframe rápidamente utilizando un papel o lápiz. Necesitas esta flexibilidad y rapidez para tener diferentes alternativas y rutas y entender los pros y contras para cada una de ellas.
¿Qué debe contener un Wireframe?
Aparte del diseño de la interfaz de usuario, tu wireframe debería de contener información adicional que sirva como un punto de referencia cuando se discutan con el equipo de desarrollo y los demás involucrados:
- Un número de referencia al Sitemap.
- El título de la página, de nuevo que haga referencia al Sitemap.
- Dependiendo del público final, quizá desees ubicar Llamadas a la Acción para describir diferentes interacciones o estados de la interfaz de usuario.
- Cualquier otra información complementaria, por ejemplo si estás usando una plantilla en especial (en el caso de un CMS) o notas necesarias para tomar ciertas decisiones en el proceso.
¿Cómo debe de verse un Wireframe?
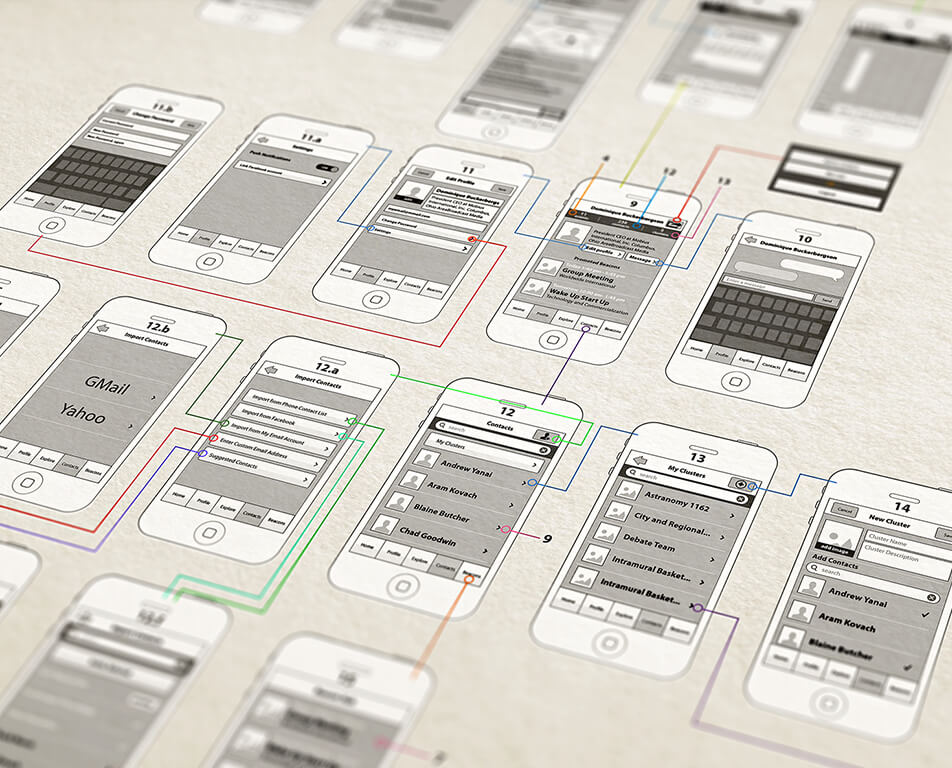
La mayoría de Wireframes son básicamente diagramas en blanco y negro con varios elementos de User Interface (UI) y notas sobre ellos. En la mayoría de los casos carecen de imágenes, marcas y color (con la excepción de colores para los vínculos y alertas).
Algunas herramientas como Balsamiq, se prestan a estilos parecidos a un boceto hecho a mano que refuerzan la idea de que no se han invertido semanas en la producción de los Wireframes y que eventualmente pueden ser desechados sin ofender al diseñador.
Algunas personas pueden tener problemas en imaginar el salto del wireframe al producto final, así que usa tu propio criterio para decidir qué tan “completo” debe parecer tu wireframe.
¿Qué sigue?
Ahora deberías tener varios Wireframes para presentar a los involucrados en tu proyecto. Busca retroalimentación de usuarios reales o preséntaselos a tu equipo. Es posible que necesites hacer varias iteraciones de tus wireframes, así que no te apegues a ellos, todo es parte del proceso. En la próxima guía daremos un vistazo a los Prototypes.